Resources
Add User to Your Website
How to add a user to your Squarespace website
If someone on your team is going to be making website edits, add them as a contributor so they have their own login info. It’s easy and more secure than sharing login information between people.
Invite Contributor
Go to “Settings”
Gear icon at the bottom of the menu
Click “Permissions & Ownership”
Click “Invite Contributor”
Enter the name and email address of the contributor
The invitation will be sent to the email address you enter here
Select the permissions
Administrator = full access
Billing = can change billing info and settings
Website Editor = can edit content but cannot add new pages or change style settingsIf you’re not sure what to pick, go with Website Editor. You can always go back and change permission levels later if you need to change access.
If you are using commerce, campaigns, or scheduling with your website, you will need to toggle on access for those tools individually.
Click “Invite”
Unlimited Users on Business Plan and Above
If you are on the Personal plan, you can only have 2 contributors. On any other plan you can add unlimited contributors. If I built your website, you are on the Business plan or above.
Finding Menu Items
Squarespace sometimes moves menu items around and changes menu titles. So, if you don’t see the specific items I mentioned, use this trick to find permissions:
Press “/” on your keyboard to pull up a search bar, then type “permissions.”
This is a great shortcut to quickly find the settings you need!
Related Squarespace Help Articles
How to Create a Social Media Links Page in Squarespace
Create your own Linktree-style page directly on your website.
Setup the Page
Create a new unlinked page. I like to call it “Links” or ”Links Page” and make the url slug: /links.
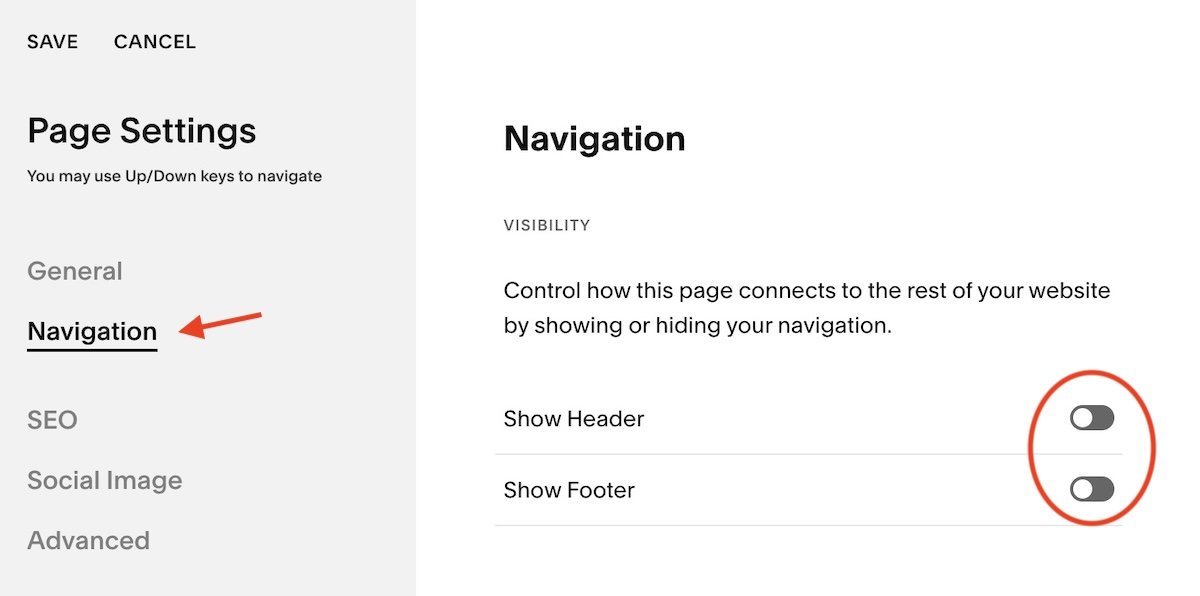
Remove the header and footer. On version 7.1 of Squarespace, you can do this super easily, without any code. Go to Page Settings (click the gear icon next to the page name)
Click the gear icon next to the page title to open Page Settings
Toggle off Header and Footer under Navigation in Page Settings. Click Save in the top left corner.
Add Content
Center align everything.
3. Create a Mini Header
We’re going to create a mini-Header just for this page.
Add an image block to the top and add either a photo of you or the logo of the company, depending what make sense for your site. Tip: Link this photo to the homepage.
Add a text block. Put the name of the website/company. You can also add a short description, or the tagline. Tip: Use a text block, paragraph 2 style.
Add some combination of link to the website, social links block, or email address. The exact combo will depend on your specific site and how you think visitors will interact with this page.
For example, if the the main social media platform the company uses is Instagram, I’m assuming most people are going to get to this Links page from instagram, and therefore would not be interested in the link to the company instagram page right away, since they just came from there. So in that case, I would put the social links block at the bottom rather than the top.
4. Add Buttons
Add buttons for every link you want to include. Add links, and set to fill. I like to turn off “open in new tab” for these.
Aim for no more than 4-6 links.
You might want to include links to things like: services page, books page, latest blog post, current book/offering/workshop, newsletter sign up, contact form or email link, link to purchase tickets, link to make reservations, youtube or podcast link, etc.
5. Optional: Add mini-footer. Depending on the site, I might put a link to the website, the social links block again. If it’s an author, I put their most recent book covers and link them to Amazon or another platform to purchase.
6. Edit in Mobile View. Most people will be looking at this page on a mobile device, so your focus should be on the mobile view. But you also want to check the desktop view and make sure that still looks good in case someone ends up there.
7. Publish and put the link in your bio!
Click to view examples of links pages I’ve created:
Artificial Intelligence: Unlock the Power of OpenAI’s ChatGPT
Presentation Contents:
Part 1
Understanding ChatGPT: What it is and how it works
Part 2
Crafting Effective Prompts: Techniques for generating useful responses
Part 3
Practical Demonstrations: Using ChatGPT for emails, social media, and website content
Part 4
Tips and Best Practices: Advice for using AI-generated content Part 5 Q&A Session
Part 5
FAQs
Transferring your site from Wordpress? Here is how to delete it.
If you have a Wordpress site that you’re no longer using, you need to delete that site.
How do you delete a Wordpress site?
The exact steps depend on your host.
Some guides I’ve liked:
Bluehost: How to delete a WordPress website (guide from WPMarmite)
DreamHost: Delete a DreamHost WordPress install (guide from DreamHost)
Why?
If the files are still there, but you’re no longer updating plugins and taking other steps to keep those files secure, they can be hacked.
Basically, your plugins don’t get updated and then they’re vulnerbale to hacking.
You don’t technically need to wait, but I would give it a few months after you transfer your site from WordPress before deleting it.
I like to take screenshots of the site before I delete it, so that the client still has a record of it they can easily access.
Website to be Featured on Best School Web Designs by DesignRush
I’m delighted to share that my website design for UMC Preschool was selected to be featured on DesignRush Best Designs among The Best School Web Designs!
Taxes & Shipping – Resources for E-Commerce on Squarespace
**Huge Disclaimer: I am not a tax expert. You should always consult with a professional about your specific situation.**
That being said, here is the information I have accumulated related to taxes and shipping along with links to my go-to resources on these topics:
Taxes – Use Squarespace’s TaxJar Extension
TaxJar will automatically calculate US sales tax rates during checkout. This way, you don’t need to manually set up tax rates for everything.
To set it up, you will need to know what states you have nexus in (TaxJar article on economic nexus laws by state)
Cost: if you are on a Squarespace Commerce plan (which you should be if you’re selling things), then you get a free TaxJar account to automatically calculate sales tax. This is included in your Squarespace subscription. If you would like to do more with TaxJar, you’ll need to upgrade to a paid account.
TaxJar only works for US-based sellers shipping within the US. You will need to set up manual tax rates for sales outside of the US. View Squarespace’s help article on how to set that up.
Resources for Getting Started
Setting up automatic tax rates in the US (with TaxJar), Squarespace Help Center
The Definitive Guide to Squarespace Sales Tax, written by Kristine Neil
California-Specific Information
From TaxJar: California Sales Tax Guide for Businesses
California Online Sales Tax Explained by Kelley Birrell, LedgerGurus.
California City & County Sales & Use Tax Rates (from the California Department of Tax and Fee Administration – CDTFA)
Shipping
If you get to the point where shipping-related tasks is taking too much time, consider Shipping Extensions that can take care of some of that for you. Squarespace e-commerce expert Kristine Neil has a great overview of the options on her blog.
Some other resources from Kristine:
Squarespace Help Center Resources on Shipping:
Squarespace Payment Processing Options
Main Options: Stripe and PayPal
If you are having customers complete a purchase and checkout on your Squarespace website, your options are Stripe and PayPal.
If you use Stripe, you can enable Apple Pay. If you use Stripe and are on the Commerce plan or above, you can enable Afterpay.
If you use Squarespace point of sale for in person payments, you’ll use Square.
If you use PayPal, you’ll need to transfer the money you make out of PayPal into your bank account, whereas Stripe automatically deposits it in your bank account.
If you use PayPal, you need to have a Business Account. You can upgrade a personal account pretty easily. Just login to your account, go to Settings (top right corner), scroll down and click Upgrade to a Business account. Fill out the information (you’ll need your business name - if you’re a Sole Proprietor it’s just your name) and submit.
Squarespace now offers their own payment processor - Squarespace Payments. At this point, I would still recommend using Stripe instead.
FAQs
Can I offer payment plans?
You can enable Afterpay if you are using Stripe and are on one the Commerce plans, but only for physical products (not service or digital products).
What platform do you recommend?
I would go with Stripe in most cases.
Squarespace Help Articles:
Sites for Stock Photos
Check out each site’s specific content license.
Some sites for finding free stock photos:
Unsplash
Squarespace Integration
You can access the Unsplash library right from the Squarespace editor
Photos only, no videos
Pixabay
Canva Integration
You can access the Pixabay library right from the Canva editor
Photos and videos (and illustrations, music, sound effects, and more)
Pexels
Canva Integration
You can access the Pexels library right from the Canva editor
Photos and videos
How to Take Good Photos for Your Website
This is for people who need some solid photos to use on their website, and aren’t going to do a professional photoshoot at this time.
Website photos need to be high quality. This means not blurry and not super tiny. You can achieve this with most smartphone cameras these days, you don’t need a fancy camera.
Overview
High level, I'd recommend getting a wide variety of photos to give yourself lots of options to work with. There are two main types of photos you want for your website: headshots (posed – think LinkedIn profile picture) and candids (more natural photos). Ideally, you want the images on your website to help your audience connect with you and show them what it’s like to work with you!
Essential: The Headshot
You need at minimum, one good photo of yourself for your website. For this photo, the focus should be on your face. It should be from somewhere on your torso and up.
Ultimately, this is just a photo that you feel good about and feel like accurately shows you.
While you’re at it, try getting some full body portraits, as well as torso and up, and shoulders and up.
In-Action/Candid Shots
These are images that especially help your audience get to know your personality and better visualize your product, services, etc. These should be natural-feeling. They could be you giving a speech, writing in a notebook, holding a microphone, talking to someone across the table from you.
For each shot, try to get a combination of portrait and landscape orientation, and with and without negative space around the subject. Be sure to get plenty of horizontal images, as these are great for banner images and give us lots flexibility in how to use them. For those shots, try to get simple backgrounds, nothing too busy or pulling focus from the subject.
Make a shot list ahead of time, a list of specific shots you want to make sure to get so you don't forget in the moment. That can help you feel more prepared and at ease during the actual shoot.
Take a look at other websites (especially ones in your industry) and see what photos speak to you. Try to pinpoint what it is about the picture that resonates with you – the posture? facial expression? scenery? outfits? Use this information to help you plan for your photos.
Location – think about how the background adds to the photo.
Outdoors or in your office/work area make for good settings.
Props – can add further context and personality to your photos. It could be a laptop, favorite notebook or coffee mug, or materials you use in client sessions. Besides using the props in your staged photos, you can also take detail shots of them, photos of just the object that could be used as accents, backgrounds, or other embellishments throughout the site.
Have fun! Besides the few things on your shot list, don't worry too much about what photos you "should" get. Focus on having a good time and being yourself. The more comfortable you are, the more your personality will come through in the photos. This helps your clients get to know you and see what it would be like to work with you.
How to Ask for Testimonials
“Hi Abby! I’d like to include testimonials from clients on my website. Do you have any advice for what to ask to get the best results?”
Showcasing testimonials on your website is such an effective way to establish credibility, build trust with your audience, and overall make you look legit! Plus, no matter how well you describe your services on your site, people are never going to trust it as much as a third-party saying the same thing. Testimonials are a great way to get around that. It can be hard to ask for them, and it can feel like you’re just asking for compliments, but other people really don’t see it that way. Assuming that you are asking clients that you have a positive relationship with, they’re going to want to help you. It’s a relatively easy lift on their end, and can make a big difference for you. Especially nowadays, people get how valuable reviews are - they likely use them to make decisions about where to eat and what to buy all the time, so it’s a familiar concept to them.
Getting reviews is an important part of establishing your online presence, so it’s good to get comfortable with it. Below you’ll find some tips for crafting questions, sample questions you can use, and an email script to send your request.
Step One:
Determine how you would like to collect testimonials
The most straightforward is to ask over email, and have them reply with the testimonial over email. If you want to use an external platform to collect and showcase reviews, such as Google or LinkedIn, make sure you have that set up (send me a message if you need help doing that). For Google Reviews, you can send a link that will take them directly to enter their review, for LinkedIn you can send them a request within LinkedIn to add a recommendation, then they will get a notification to complete it.
Step Two:
Decide what questions (or prompts) to use
You can of course just ask for a testimonial, but you can also ask more directed, specific questions. I do both, depending on the situation! Sometimes I’ll say, “….” so even in this instance, I’m still giving a little direction…
Other times I’ll include a few prompts to get them started. This makes it a little easier for them to respond to, and it often produces better quotes.
“Will you write me a testimonial?” can be a vague ask, and eventually you’ll end up with a lot of “I highly recommend [your name here]!” and “I had a great experience, you should absolutely work with them too!” Which is super nice of course, but at some point will start to feel repetitive.
So, I recommend including some specific questions when you ask someone for a testimonial. This way you’ll get quotes that really speak to your selling points and will be more helpful for other potential clients trying to make a decision.
As a bonus, it will be helpful for you to see what people love about working with you! It will give you great insight into what’s working and what your audience responds to. Tip: use your reviews to inspire marketing copy. For example, if a lot of people are talking about how good you are at explaining things, that lets you know your customers value that, and so presenting yourself as someone who makes complex ideas simple and approachable could be a great way to target that.
Questions that will get better results
Open-Ended Questions
Aim for open-ended (rather than yes/no) questions that will get your clients to think about the specifics of their experience with you, which in turn creates a more authentic and useful testimonial.
Limit how many you include
Pick a few questions to include each time you ask for a testimonial, and change them up to help get variety in the responses. I’d say 3-5 questions is a good amount to include. I like to say something like “feel free to write whatever you’d like, here are some prompts in case that’s helpful,” just to emphasize that the questions are suggestions mean to help them, and they don’t need to answer each one.
Targeted questions
You can ask questions about things you want to highlight, such as customer service, responsiveness, etc.
If you notice you don’t have any quotes that speak to a specific part of your work (e.g. no one is talking about the intake process that you’re so proud of), then ask a question about it next time (e.g. How did the intake process impact your experience?).
Sample Questions
Here are some sample questions you can use – make sure to adjust them to your specific service or product offering.
What would you tell someone who is considering working with me?
How would you describe my services to a friend?
What was the main challenge that you were facing before my services?
How have my services addressed or solved that challenge?
How has our work together impacted your business/life? How has it improved [process/problem/metric]? Have you noticed any specific changes?
How did you feel before working with me? How do you feel after?
Is there anything about our work together that surprised you?
What was your favorite part of the process?
Are there any specific results of our work together you can point to?
Why did you decide to work with me?
Step Three:
Email your request and get their permission to use their response publicly
Sample Email Script
The situation: You’ve been consulting on the side, and just went full-time. You want to ask previous clients for testimonials you can use to help launch your business.
Hi [name],
I want to let you know that I recently went full-time with my consulting practice. I’m going to be [a little bit about your work]. As I ramp that up, I’m hoping to collect a few testimonials about my work/services from past clients/coworkers that I can share with prospective clients. To that end, I would be so appreciative if you would write me a brief recommendation on LinkedIn.
It can be short - a few sentences would be great. Of course feel free to write whatever you want, but I thought it might be helpful to include some prompts for you to consider:
What would you tell someone else considering working with me?
What was your experience like working with me?
What problem did I help you solve? What problem/situation did we work on together?
How has our work together impacted your business? How has it improved [process/problem]?
If you’re willing to do so, I’ll send you a request for a testimonial through LinkedIn to make things easier.
Thank you again, it will be great to get some feedback I can share as I launch this new venture!
Best,
[Your name]
**bonus points for an email signature that has your website and logo in it
The situation: You just finished a project and want to ask for a testimonial while it’s top of mind.
I’d include this in a closing email
I would be so appreciative if you could write me a brief testimonial that I could share on my site - just a couple sentences about your experience working with me would be very helpful:)
The situation: You just set up a Google/Yelp/TripAdvisor page and want to use it as chance to ask more clients for reviews.
I’ve also just recently set up a profile on Google, and would be so appreciative if you could leave a review for my business on Google. If you could just take a few moments to share about your experience working with me, it goes a long way.
This could be it’s own email, or it could be in more of a “checking in/touching base” email.
If they previously gave you a quote and you’d like them to add it to the new platform –
I’ve just recently set up a profile on Google, and would be so appreciative if you could leave a review for my business on Google. You gave me such a great testimonial quote when we finished your site, and you can absolutely use the same one for Google - including it here so you can copy & paste if you'd like: [include their previous quote]
Asking for permission
It is your responsibility to get their permission to share the quote. This is especially important when the work you do is personal or confidential in some way.
This can be as simple as including a line in your message that you plan to use the testimonial on your website.
Ideally, you’d include the person’s full name and a photo. The more context you provide to make it clear that it’s a real person, the more people will trust it. However, it’s still incredibly valuable to have quotes even without someone’s face linked to it.
Make sure you ask for their permission to share the testimonial publicly, and to include their name. Don't make up names. Ask them if they are comfortable with you using their full name, and if not, just first name.
You could also ask for their permission to use generalized title/company info, if that feels relevant. Something like Sam, engineer at Bay Area tech company, or Bob, retired university professor. Something to give a little bit of context. If they want their name left out entirely, you could just use that kind of generalized descriptor instead.
Step Four:
Thank them, then start using the testimonial!
Whether the client sends you their quote directly or posts it on a review platform, be sure to follow up to thank them and let them know that you appreciate them taking the time to help you out in that way.
Add the quote to your site! Share it on social media! It’s so much easier to share other people’s compliments than to praise ourselves, so use that!